Яндекс карты на сайте недвижимости (RcheCMS realty)
 Время идет и наш проект Rche CMS Realty 2.0 развивается. Небольшими темпами но всё же работа идёт, последним нововведением стало добавление Яндекс Карт, теперь к любому объекту недвижимости можно прикрепить интерактивную карту местности с помеченным объектом и описанием на ней.
Время идет и наш проект Rche CMS Realty 2.0 развивается. Небольшими темпами но всё же работа идёт, последним нововведением стало добавление Яндекс Карт, теперь к любому объекту недвижимости можно прикрепить интерактивную карту местности с помеченным объектом и описанием на ней.
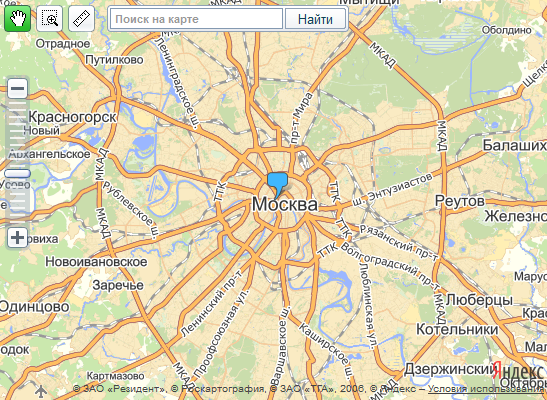
На данный момент при добавлении карты доступны поля для указания названия объекта, его описания, координат расположения, масштаба карты, а так же размера отображаемой карты. Для определения координат используется интерактивная Яндекс карта, с возможностью поиска объекта по названию, городу, району.
В будущем планируется добавление возможности выбора типа карты: статическая или интерактивная, что так же весьма удобно.
Для работы карты необходимо получить API ключ.
Так же приведу простой пример вставки карты в html код любой страницы на сайте:
Кусок кода на JavaScript, вставляем между тегами < head > < / head >
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=AOJxy04BAAAAb3vZbgMA3tjoEymJmepiJeqNNZsjQ7BEIUMAAAAAAAAAAAAsPUy7nU4nxvrPTFXLEzisg-5AVg==" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ var map = new YMaps.Map(document.getElementById("YMapsID")); var point = new YMaps.GeoPoint(37.609218,55.753559); // Координаты центра Москвы map.setCenter(point); map.setZoom(10); map.enableScrollZoom(); map.addControl(new YMaps.ToolBar()); map.addControl(new YMaps.Zoom()); var placemark = new YMaps.Placemark(new YMaps.GeoPoint(37.64, 55.76)); // кординаты метки placemark.name = "Имя метки"; placemark.description = "Описание метки"; map.addOverlay(placemark); }) </script> |
И кусок HTML кода, в нем же задается ширина и высота отображаемой карты
<div id="YMapsID" style="width:600px;height:400px"></div> |
В планах еще много доработок и усовершенствований, так же хочется отметить то, что за последние два месяца проект был существенно доработан, исправлено множество недочетов и реализовано не мало пожеланий пользователей.
Параллельно ведется работа над версией движка 3.0
Похожие записи
Оставить комментарий
Full Stack
Senior, Architect
предложить оффер
- Nginx редирект на другой сервис с сохранением URL спросил (а) Сергей
- Исполнитель пропал, почему такое случается и понять с кем работать? спросил (а) Артем
- Можно ли WordPress считать универсальным движком? спросил (а) Андрей
- Что такое самописный скрипт или CMS? спросил (а) Антон
- Как при поиске в linux используя grep, добавить исключения? спросил (а) Алексей
- к записи Как создать Telegram-бота с авторизацией через сайт
- к записи PHP скрипт: каталог закладок на сайты
- к записи Валидация на PHP
- к записи Сколько зарабатывают в бизнесе на совместных покупках
- к записи Сколько зарабатывают в бизнесе на совместных покупках
- к записи Подключение(интеграция) приема платежей WeChat Pay на сайте
- к записи Интеграция Тинькофф банк Эквайринг на сайт для приема платежей
Archive
- +2023 (27)
- Ноябрь 2023 (1)
- Октябрь 2023 (13)
- Сентябрь 2023 (10)
- Апрель 2023 (1)
- Март 2023 (1)
- Февраль 2023 (1)
- +2022 (21)
- Декабрь 2022 (11)
- Ноябрь 2022 (1)
- Май 2022 (2)
- Апрель 2022 (2)
- Март 2022 (3)
- Февраль 2022 (1)
- Январь 2022 (1)
- +2021 (17)
- Декабрь 2021 (5)
- Ноябрь 2021 (2)
- Июль 2021 (1)
- Июнь 2021 (2)
- Май 2021 (5)
- Апрель 2021 (1)
- Март 2021 (1)
- +2020 (20)
- Декабрь 2020 (6)
- Сентябрь 2020 (2)
- Август 2020 (1)
- Июль 2020 (2)
- Май 2020 (2)
- Апрель 2020 (2)
- Март 2020 (2)
- Февраль 2020 (1)
- Январь 2020 (2)
- +2019 (18)
- Декабрь 2019 (3)
- Ноябрь 2019 (2)
- Октябрь 2019 (2)
- Сентябрь 2019 (1)
- Август 2019 (2)
- Июль 2019 (1)
- Июнь 2019 (1)
- Апрель 2019 (2)
- Март 2019 (1)
- Февраль 2019 (3)
- +2018 (44)
- Декабрь 2018 (4)
- Ноябрь 2018 (7)
- Октябрь 2018 (8)
- Сентябрь 2018 (1)
- Август 2018 (4)
- Июль 2018 (5)
- Май 2018 (3)
- Апрель 2018 (7)
- Март 2018 (1)
- Февраль 2018 (2)
- Январь 2018 (2)
- +2017 (19)
- Декабрь 2017 (2)
- Ноябрь 2017 (1)
- Октябрь 2017 (1)
- Сентябрь 2017 (2)
- Июль 2017 (1)
- Июнь 2017 (1)
- Май 2017 (2)
- Апрель 2017 (3)
- Март 2017 (2)
- Февраль 2017 (1)
- Январь 2017 (3)
- +2016 (36)
- Декабрь 2016 (3)
- Ноябрь 2016 (3)
- Октябрь 2016 (2)
- Сентябрь 2016 (3)
- Август 2016 (7)
- Июнь 2016 (3)
- Май 2016 (3)
- Апрель 2016 (3)
- Февраль 2016 (1)
- Январь 2016 (8)
- +2015 (36)
- Ноябрь 2015 (5)
- Октябрь 2015 (4)
- Сентябрь 2015 (1)
- Август 2015 (8)
- Июнь 2015 (1)
- Май 2015 (4)
- Апрель 2015 (8)
- Март 2015 (3)
- Февраль 2015 (2)
- +2014 (26)
- Ноябрь 2014 (2)
- Октябрь 2014 (5)
- Сентябрь 2014 (6)
- Июль 2014 (1)
- Июнь 2014 (2)
- Май 2014 (3)
- Апрель 2014 (6)
- Февраль 2014 (1)
- +2013 (27)
- Декабрь 2013 (2)
- Ноябрь 2013 (1)
- Октябрь 2013 (1)
- Август 2013 (1)
- Июль 2013 (3)
- Июнь 2013 (10)
- Май 2013 (1)
- Апрель 2013 (2)
- Февраль 2013 (3)
- Январь 2013 (3)
- +2012 (41)
- Декабрь 2012 (2)
- Ноябрь 2012 (3)
- Октябрь 2012 (7)
- Сентябрь 2012 (2)
- Август 2012 (1)
- Июль 2012 (3)
- Июнь 2012 (2)
- Май 2012 (6)
- Апрель 2012 (2)
- Март 2012 (7)
- Февраль 2012 (5)
- Январь 2012 (1)
- +2011 (57)
- Декабрь 2011 (6)
- Ноябрь 2011 (2)
- Октябрь 2011 (3)
- Сентябрь 2011 (5)
- Август 2011 (4)
- Июль 2011 (3)
- Июнь 2011 (3)
- Май 2011 (3)
- Апрель 2011 (4)
- Март 2011 (10)
- Февраль 2011 (5)
- Январь 2011 (9)
- +2010 (43)
- Декабрь 2010 (7)
- Ноябрь 2010 (21)
- Октябрь 2010 (14)
- Сентябрь 2010 (1)
Свежие записи
- Как в Windows подключить сетевой диск по SSH 05.11.2023
- Инвестиции в самое дно рынка недвижимости, посчитаем? 16.10.2023
- Тренировка дома или спортзал? Подсчитаем. 13.10.2023
- Генератор текста-рыбы (Lorem Ipsum, бредо-генератор, генератор речи) 12.10.2023
- Проверка IP в спам базах 11.10.2023

 Автор:
Автор: