Изменение текста в поле Input с помощью jQuery. (Placeholder, Focus)
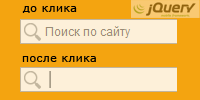
 Одним очень удобным свойством HTML форм, а именно текстовых полей является поддержка атрибута Placeholder. Этот атрибут позволяет задать произвольный текст, который будет отображаться в поле и исчезать про фокусе на нем. Таким образом получается нечто своеобразной подсказки для пользователя о назначении данного поля. Но увы, не все браузеры поддерживают данный атрибут для полей, тегов INPUT и TEXTAREA, а лишь Chrome, Opera 11.5>, Safari 5>, FireFox 4>, IE всех версий вообще его не поддерживает(как всегда).
Одним очень удобным свойством HTML форм, а именно текстовых полей является поддержка атрибута Placeholder. Этот атрибут позволяет задать произвольный текст, который будет отображаться в поле и исчезать про фокусе на нем. Таким образом получается нечто своеобразной подсказки для пользователя о назначении данного поля. Но увы, не все браузеры поддерживают данный атрибут для полей, тегов INPUT и TEXTAREA, а лишь Chrome, Opera 11.5>, Safari 5>, FireFox 4>, IE всех версий вообще его не поддерживает(как всегда).
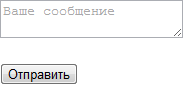
Пример HTML кода:
<textarea placeholder="Ваше сообщение"></textarea> |

Ввиду чего приходится реализовывать данное свойство своими силами, с помощью jQuery. Для этого написан специальный скрипт на JS, принцип работы которого весьма прост, он обходит все элементы с указанным классом и подставляет значение указанное в атрибуте rel, словно это атрибут placeholder.
Пример JS (с использованием библиотеки jQuery):
jQuery(document).bind('ready', function(event) {
jQuery('.placeholder').each(function(i) {
var item = jQuery(this);
var text = item.attr('rel');
var form = item.parents('form:first');
if (item.val() === '')
{
item.val(text);
item.css('color', '#888');
}
item.bind('focus.placeholder', function(event) {
if (item.val() === text)
item.val('');
item.css('color', '');
});
item.bind('blur.placeholder', function(event) {
if (item.val() === '')
{
item.val(text);
item.css('color', '#888');
}
});
form.bind("submit.placeholder", function(event) {
if (item.val() === text)
item.val("");
});
});
}); |
При этом HTML будет выглядеть след. образом:
// HTML <input type="text" name="email" class="placeholder" rel="Ваше сообщение"/> |
Надеюсь данная заметка с примером вам пригодиться, благодарю за внимание.
Похожие записи
Оставить комментарий
Full Stack
Senior, Architect
предложить оффер
- Nginx редирект на другой сервис с сохранением URL спросил (а) Сергей
- Исполнитель пропал, почему такое случается и понять с кем работать? спросил (а) Артем
- Можно ли WordPress считать универсальным движком? спросил (а) Андрей
- Что такое самописный скрипт или CMS? спросил (а) Антон
- Как при поиске в linux используя grep, добавить исключения? спросил (а) Алексей
- к записи Как создать Telegram-бота с авторизацией через сайт
- к записи PHP скрипт: каталог закладок на сайты
- к записи Валидация на PHP
- к записи Сколько зарабатывают в бизнесе на совместных покупках
- к записи Сколько зарабатывают в бизнесе на совместных покупках
- к записи Подключение(интеграция) приема платежей WeChat Pay на сайте
- к записи Интеграция Тинькофф банк Эквайринг на сайт для приема платежей
Archive
- +2023 (27)
- Ноябрь 2023 (1)
- Октябрь 2023 (13)
- Сентябрь 2023 (10)
- Апрель 2023 (1)
- Март 2023 (1)
- Февраль 2023 (1)
- +2022 (21)
- Декабрь 2022 (11)
- Ноябрь 2022 (1)
- Май 2022 (2)
- Апрель 2022 (2)
- Март 2022 (3)
- Февраль 2022 (1)
- Январь 2022 (1)
- +2021 (17)
- Декабрь 2021 (5)
- Ноябрь 2021 (2)
- Июль 2021 (1)
- Июнь 2021 (2)
- Май 2021 (5)
- Апрель 2021 (1)
- Март 2021 (1)
- +2020 (20)
- Декабрь 2020 (6)
- Сентябрь 2020 (2)
- Август 2020 (1)
- Июль 2020 (2)
- Май 2020 (2)
- Апрель 2020 (2)
- Март 2020 (2)
- Февраль 2020 (1)
- Январь 2020 (2)
- +2019 (18)
- Декабрь 2019 (3)
- Ноябрь 2019 (2)
- Октябрь 2019 (2)
- Сентябрь 2019 (1)
- Август 2019 (2)
- Июль 2019 (1)
- Июнь 2019 (1)
- Апрель 2019 (2)
- Март 2019 (1)
- Февраль 2019 (3)
- +2018 (44)
- Декабрь 2018 (4)
- Ноябрь 2018 (7)
- Октябрь 2018 (8)
- Сентябрь 2018 (1)
- Август 2018 (4)
- Июль 2018 (5)
- Май 2018 (3)
- Апрель 2018 (7)
- Март 2018 (1)
- Февраль 2018 (2)
- Январь 2018 (2)
- +2017 (19)
- Декабрь 2017 (2)
- Ноябрь 2017 (1)
- Октябрь 2017 (1)
- Сентябрь 2017 (2)
- Июль 2017 (1)
- Июнь 2017 (1)
- Май 2017 (2)
- Апрель 2017 (3)
- Март 2017 (2)
- Февраль 2017 (1)
- Январь 2017 (3)
- +2016 (36)
- Декабрь 2016 (3)
- Ноябрь 2016 (3)
- Октябрь 2016 (2)
- Сентябрь 2016 (3)
- Август 2016 (7)
- Июнь 2016 (3)
- Май 2016 (3)
- Апрель 2016 (3)
- Февраль 2016 (1)
- Январь 2016 (8)
- +2015 (36)
- Ноябрь 2015 (5)
- Октябрь 2015 (4)
- Сентябрь 2015 (1)
- Август 2015 (8)
- Июнь 2015 (1)
- Май 2015 (4)
- Апрель 2015 (8)
- Март 2015 (3)
- Февраль 2015 (2)
- +2014 (26)
- Ноябрь 2014 (2)
- Октябрь 2014 (5)
- Сентябрь 2014 (6)
- Июль 2014 (1)
- Июнь 2014 (2)
- Май 2014 (3)
- Апрель 2014 (6)
- Февраль 2014 (1)
- +2013 (27)
- Декабрь 2013 (2)
- Ноябрь 2013 (1)
- Октябрь 2013 (1)
- Август 2013 (1)
- Июль 2013 (3)
- Июнь 2013 (10)
- Май 2013 (1)
- Апрель 2013 (2)
- Февраль 2013 (3)
- Январь 2013 (3)
- +2012 (41)
- Декабрь 2012 (2)
- Ноябрь 2012 (3)
- Октябрь 2012 (7)
- Сентябрь 2012 (2)
- Август 2012 (1)
- Июль 2012 (3)
- Июнь 2012 (2)
- Май 2012 (6)
- Апрель 2012 (2)
- Март 2012 (7)
- Февраль 2012 (5)
- Январь 2012 (1)
- +2011 (57)
- Декабрь 2011 (6)
- Ноябрь 2011 (2)
- Октябрь 2011 (3)
- Сентябрь 2011 (5)
- Август 2011 (4)
- Июль 2011 (3)
- Июнь 2011 (3)
- Май 2011 (3)
- Апрель 2011 (4)
- Март 2011 (10)
- Февраль 2011 (5)
- Январь 2011 (9)
- +2010 (43)
- Декабрь 2010 (7)
- Ноябрь 2010 (21)
- Октябрь 2010 (14)
- Сентябрь 2010 (1)
Свежие записи
- Как в Windows подключить сетевой диск по SSH 05.11.2023
- Инвестиции в самое дно рынка недвижимости, посчитаем? 16.10.2023
- Тренировка дома или спортзал? Подсчитаем. 13.10.2023
- Генератор текста-рыбы (Lorem Ipsum, бредо-генератор, генератор речи) 12.10.2023
- Проверка IP в спам базах 11.10.2023

 Автор:
Автор: 










