Визуальный редактор openWYSIWYG
 Хочу поделиться опытом работы с текстовым редактором написанным на JavaScript и DHTML с простым названием openWYSIWYG. В последнее время я все чаще стал использовать в своих проектах именно его. Безусловно существует еще масса других не менее интересных и достойных редакторов которые я использую, но я расскажу вам именно об этом.
Хочу поделиться опытом работы с текстовым редактором написанным на JavaScript и DHTML с простым названием openWYSIWYG. В последнее время я все чаще стал использовать в своих проектах именно его. Безусловно существует еще масса других не менее интересных и достойных редакторов которые я использую, но я расскажу вам именно об этом.
Как вы уже наверное догадались приставка «Open» говорит о том, что редактор пишется и распространяется с открытым исходным кодом, при этом он совершенно бесплатен и обладает достаточно богатым функционалом. Прекрасно работает со всеми современными браузерами (кроме Chrome), а также поддерживается IE6. Редактор openWYSIWYG в последнее время стремительно набирает популярность, и уже обзавелся множеством почитателей, что в свою очередь отражается на поддержке редактора свободным сообществом. В можно встретить интернете предостаточно статей и прочих материалов по использованию openWYSIWYG.
Сам же редактор состоит из четырех скриптов написанных на JavaScript и одного скрипта для загрузки файлов изображений на сервер, написанного на PHP (кстати на офф. сайте поддержки пишут что редактор совершенно не использует PHP, немного все же использует). Если сравнивать его с другими популярными редактором то становится ясно, что он очень компактен. Например TinyMCE состоит из ~250 файлов, что порой не очень то удобно.
Основным достоинством можно считать простоту установи редактора, и прикрутке его к любой CMS. Кстати моя собственная система управления контентом rcheCMS в последних версиях включает в себя именно этот редактор (Возможно в будущем будет другой, но пока этот вполне устраивает большинство пользователей).
Для установки редактора достаточно в любом месте HTML страница подключить скрипты редактора и инициализировать сам редактор:
<script type="text/javascript" src="s/scripts/wysiwyg.js"></script> <script type="text/javascript" src="js/scripts/wysiwyg-settings.js"></script> <script type="text/javascript"> var mysettings = new WYSIWYG.Settings(); // путь к папке с PHP скриптом загрузки изображений mysettings.ImagePopupFile = "addons/imagelibrary/insert_image.php"; // ширина окна редактора mysettings.ImagePopupWidth = 600; // высота окна редактора mysettings.ImagePopupHeight = 300; WYSIWYG.attach('textarea1', full); // </script> |
Последняя строка отвечает за инициализацию и применение соответствующих настроек к редактору. Можно по желанию регулировать (добавлять, удалять) кнопки на панели.
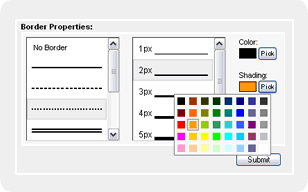
Строка WYSIWYG.attach(‘textarea1’, full) содержит значение full, это говорит о выводе редактора со всеми возможными кнопками на панели (рис.1), при этом возможно значение small — выводит мини-редактор (рис.2). Кроме всего вы можете вписать в это поле собственное значение, предварительно настроив его отображение в файле wysiwyg-settings.js.
(рис. 1)
(рис. 2)
(рис. 3)
Сам же код страницы HTML будет при этом выглядеть достаточно просто:
<textarea name="textarea1" id="textarea1" >Текст новости...</textarea> |
Все прочие настройки можно изменить в самом фале редактора wysiwyg.js, как пути расположения файла с изображениям кнопочек, так и пути для загрузки изображений на сервер.
Если у вас возникают вопросы по работе с редактором openWYSIWYG, можете смело задавать их в комментариях, я постараюсь ответить.
Похожие записи
1 Comment to “Визуальный редактор openWYSIWYG”
Оставить комментарий
Full Stack
Senior, Architect
предложить оффер
- Nginx редирект на другой сервис с сохранением URL спросил (а) Сергей
- Исполнитель пропал, почему такое случается и понять с кем работать? спросил (а) Артем
- Можно ли WordPress считать универсальным движком? спросил (а) Андрей
- Что такое самописный скрипт или CMS? спросил (а) Антон
- Как при поиске в linux используя grep, добавить исключения? спросил (а) Алексей
- к записи Как создать Telegram-бота с авторизацией через сайт
- к записи PHP скрипт: каталог закладок на сайты
- к записи Валидация на PHP
- к записи Сколько зарабатывают в бизнесе на совместных покупках
- к записи Сколько зарабатывают в бизнесе на совместных покупках
- к записи Подключение(интеграция) приема платежей WeChat Pay на сайте
- к записи Интеграция Тинькофф банк Эквайринг на сайт для приема платежей
Archive
- +2023 (27)
- Ноябрь 2023 (1)
- Октябрь 2023 (13)
- Сентябрь 2023 (10)
- Апрель 2023 (1)
- Март 2023 (1)
- Февраль 2023 (1)
- +2022 (21)
- Декабрь 2022 (11)
- Ноябрь 2022 (1)
- Май 2022 (2)
- Апрель 2022 (2)
- Март 2022 (3)
- Февраль 2022 (1)
- Январь 2022 (1)
- +2021 (17)
- Декабрь 2021 (5)
- Ноябрь 2021 (2)
- Июль 2021 (1)
- Июнь 2021 (2)
- Май 2021 (5)
- Апрель 2021 (1)
- Март 2021 (1)
- +2020 (20)
- Декабрь 2020 (6)
- Сентябрь 2020 (2)
- Август 2020 (1)
- Июль 2020 (2)
- Май 2020 (2)
- Апрель 2020 (2)
- Март 2020 (2)
- Февраль 2020 (1)
- Январь 2020 (2)
- +2019 (18)
- Декабрь 2019 (3)
- Ноябрь 2019 (2)
- Октябрь 2019 (2)
- Сентябрь 2019 (1)
- Август 2019 (2)
- Июль 2019 (1)
- Июнь 2019 (1)
- Апрель 2019 (2)
- Март 2019 (1)
- Февраль 2019 (3)
- +2018 (44)
- Декабрь 2018 (4)
- Ноябрь 2018 (7)
- Октябрь 2018 (8)
- Сентябрь 2018 (1)
- Август 2018 (4)
- Июль 2018 (5)
- Май 2018 (3)
- Апрель 2018 (7)
- Март 2018 (1)
- Февраль 2018 (2)
- Январь 2018 (2)
- +2017 (19)
- Декабрь 2017 (2)
- Ноябрь 2017 (1)
- Октябрь 2017 (1)
- Сентябрь 2017 (2)
- Июль 2017 (1)
- Июнь 2017 (1)
- Май 2017 (2)
- Апрель 2017 (3)
- Март 2017 (2)
- Февраль 2017 (1)
- Январь 2017 (3)
- +2016 (36)
- Декабрь 2016 (3)
- Ноябрь 2016 (3)
- Октябрь 2016 (2)
- Сентябрь 2016 (3)
- Август 2016 (7)
- Июнь 2016 (3)
- Май 2016 (3)
- Апрель 2016 (3)
- Февраль 2016 (1)
- Январь 2016 (8)
- +2015 (36)
- Ноябрь 2015 (5)
- Октябрь 2015 (4)
- Сентябрь 2015 (1)
- Август 2015 (8)
- Июнь 2015 (1)
- Май 2015 (4)
- Апрель 2015 (8)
- Март 2015 (3)
- Февраль 2015 (2)
- +2014 (26)
- Ноябрь 2014 (2)
- Октябрь 2014 (5)
- Сентябрь 2014 (6)
- Июль 2014 (1)
- Июнь 2014 (2)
- Май 2014 (3)
- Апрель 2014 (6)
- Февраль 2014 (1)
- +2013 (27)
- Декабрь 2013 (2)
- Ноябрь 2013 (1)
- Октябрь 2013 (1)
- Август 2013 (1)
- Июль 2013 (3)
- Июнь 2013 (10)
- Май 2013 (1)
- Апрель 2013 (2)
- Февраль 2013 (3)
- Январь 2013 (3)
- +2012 (41)
- Декабрь 2012 (2)
- Ноябрь 2012 (3)
- Октябрь 2012 (7)
- Сентябрь 2012 (2)
- Август 2012 (1)
- Июль 2012 (3)
- Июнь 2012 (2)
- Май 2012 (6)
- Апрель 2012 (2)
- Март 2012 (7)
- Февраль 2012 (5)
- Январь 2012 (1)
- +2011 (57)
- Декабрь 2011 (6)
- Ноябрь 2011 (2)
- Октябрь 2011 (3)
- Сентябрь 2011 (5)
- Август 2011 (4)
- Июль 2011 (3)
- Июнь 2011 (3)
- Май 2011 (3)
- Апрель 2011 (4)
- Март 2011 (10)
- Февраль 2011 (5)
- Январь 2011 (9)
- +2010 (43)
- Декабрь 2010 (7)
- Ноябрь 2010 (21)
- Октябрь 2010 (14)
- Сентябрь 2010 (1)
Свежие записи
- Как в Windows подключить сетевой диск по SSH 05.11.2023
- Инвестиции в самое дно рынка недвижимости, посчитаем? 16.10.2023
- Тренировка дома или спортзал? Подсчитаем. 13.10.2023
- Генератор текста-рыбы (Lorem Ipsum, бредо-генератор, генератор речи) 12.10.2023
- Проверка IP в спам базах 11.10.2023

 Автор:
Автор: 














Возможно всеже его завести в Хроме?
И второй минус-не переименовывает изображения при заливке. Т.е если с таким именем уже существует, то он не заливает