jQuery календарь при заполнении даты в поле Input
 Не сказать, что очень часто но периодически нам приходится сталкиваться с веб-формами в которых требуется указать дату, например свой день рождения или желаемую дату для покупки билета в театр. Очень часто в таких случаях поле «дата» разбито на три составных, три небольших поля для ввода дня, месяца и года. Иногда поле «дата» разбито на три выпадающих списка, где представляется возможность выбора из списка дня от 1 до 31, месяца от 1 до 12 и года. В принципе данные решения вполне справляются со своей задачей, но что делать если пользователю необходимо указать даты первого понедельника следующего месяца?
Не сказать, что очень часто но периодически нам приходится сталкиваться с веб-формами в которых требуется указать дату, например свой день рождения или желаемую дату для покупки билета в театр. Очень часто в таких случаях поле «дата» разбито на три составных, три небольших поля для ввода дня, месяца и года. Иногда поле «дата» разбито на три выпадающих списка, где представляется возможность выбора из списка дня от 1 до 31, месяца от 1 до 12 и года. В принципе данные решения вполне справляются со своей задачей, но что делать если пользователю необходимо указать даты первого понедельника следующего месяца?
В таком случае, задача, оптимально может быть решена, только при добавлении календаря в поле ввода даты. И желательно, чтобы календарь этот был динамический с возможностью прокрутки дней, месяцев и лет, как вперед так и назад. Так же желательно иметь наличие обозначений дня недели ПН, ВТ, … ВС, для навигации по календарю, пользователем.
В поисках готового решения для этой задачи я наткнулся на календарь написанный на jQuery, и почти полностью удовлетворяющий моим требованиям, за исключением поддержки русского языка и формата вводимой им даты. Таким образом в течении 20 минут календарь был полностью переведен на русский язык, а формат вводимой им даты изменен с ММ/ДД/ГГ на ДД/ММ/ГГГГ. Впрочем вы при желании сможете без проблем поменять формат, изменив всего пару строк в коде.
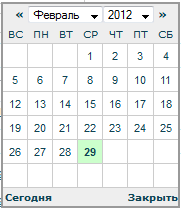
Ниже привожу скриншот календаря. (в боевых действиях, календарь будет отображен по щелчку в текстовое поле)

Пример демо-кода, HTML странички с календарем.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Календарь - rche.ru</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="cal.css" />
<script language="JavaScript"
type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="http://rche.ru/examples/cal.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#calendar').simpleDatepicker(); // Привязать вызов календаря к полю с CSS идентификатором #calendar
});
</script>
</head>
<body>
<input id="calendar" name="date" value="" type="text"/>
</body>
</html> |
Скачать исходники вы можете по этой ссылке, просмотреть демо.
Надеюсь вам придется по вкусу данный jQuery календарь.
Похожие записи
1 Comment to “jQuery календарь при заполнении даты в поле Input”
Оставить комментарий на britair
Full Stack
Senior, Architect
предложить оффер
- jQuery: как получить значение атрибута?
- PHP работа с изображением, класс SimpleImage
- Интеграция с API ОСАГО сайта sravni.ru
- Комментарии на PHP, Ajax, mySQL
- PHP: Категории бесконечного уровня вложенности.
- Nginx редирект на другой сервис с сохранением URL спросил (а) Сергей
- Исполнитель пропал, почему такое случается и понять с кем работать? спросил (а) Артем
- Можно ли WordPress считать универсальным движком? спросил (а) Андрей
- Что такое самописный скрипт или CMS? спросил (а) Антон
- Как при поиске в linux используя grep, добавить исключения? спросил (а) Алексей
- к записи Обзор Insurance CMS — платформы для сайтов по страхованию
- к записи Консольный скрипт(JavaScript) для автоматических заказов на OZON
- к записи Консольный скрипт(JavaScript) для автоматических заказов на OZON
- к записи Как создать Telegram-бота с авторизацией через сайт
- к записи PHP скрипт: каталог закладок на сайты
- к записи Валидация на PHP
- к записи Сколько зарабатывают в бизнесе на совместных покупках
Archive
- +2025 (25)
- Апрель 2025 (6)
- Март 2025 (4)
- Февраль 2025 (9)
- Январь 2025 (6)
- +2024 (35)
- Декабрь 2024 (7)
- Ноябрь 2024 (13)
- Октябрь 2024 (8)
- Сентябрь 2024 (1)
- Август 2024 (5)
- Май 2024 (1)
- +2023 (27)
- Ноябрь 2023 (1)
- Октябрь 2023 (13)
- Сентябрь 2023 (10)
- Апрель 2023 (1)
- Март 2023 (1)
- Февраль 2023 (1)
- +2022 (21)
- Декабрь 2022 (11)
- Ноябрь 2022 (1)
- Май 2022 (2)
- Апрель 2022 (2)
- Март 2022 (3)
- Февраль 2022 (1)
- Январь 2022 (1)
- +2021 (17)
- Декабрь 2021 (5)
- Ноябрь 2021 (2)
- Июль 2021 (1)
- Июнь 2021 (2)
- Май 2021 (5)
- Апрель 2021 (1)
- Март 2021 (1)
- +2020 (20)
- Декабрь 2020 (6)
- Сентябрь 2020 (2)
- Август 2020 (1)
- Июль 2020 (2)
- Май 2020 (2)
- Апрель 2020 (2)
- Март 2020 (2)
- Февраль 2020 (1)
- Январь 2020 (2)
- +2019 (18)
- Декабрь 2019 (3)
- Ноябрь 2019 (2)
- Октябрь 2019 (2)
- Сентябрь 2019 (1)
- Август 2019 (2)
- Июль 2019 (1)
- Июнь 2019 (1)
- Апрель 2019 (2)
- Март 2019 (1)
- Февраль 2019 (3)
- +2018 (44)
- Декабрь 2018 (4)
- Ноябрь 2018 (7)
- Октябрь 2018 (8)
- Сентябрь 2018 (1)
- Август 2018 (4)
- Июль 2018 (5)
- Май 2018 (3)
- Апрель 2018 (7)
- Март 2018 (1)
- Февраль 2018 (2)
- Январь 2018 (2)
- +2017 (19)
- Декабрь 2017 (2)
- Ноябрь 2017 (1)
- Октябрь 2017 (1)
- Сентябрь 2017 (2)
- Июль 2017 (1)
- Июнь 2017 (1)
- Май 2017 (2)
- Апрель 2017 (3)
- Март 2017 (2)
- Февраль 2017 (1)
- Январь 2017 (3)
- +2016 (36)
- Декабрь 2016 (3)
- Ноябрь 2016 (3)
- Октябрь 2016 (2)
- Сентябрь 2016 (3)
- Август 2016 (7)
- Июнь 2016 (3)
- Май 2016 (3)
- Апрель 2016 (3)
- Февраль 2016 (1)
- Январь 2016 (8)
- +2015 (36)
- Ноябрь 2015 (5)
- Октябрь 2015 (4)
- Сентябрь 2015 (1)
- Август 2015 (8)
- Июнь 2015 (1)
- Май 2015 (4)
- Апрель 2015 (8)
- Март 2015 (3)
- Февраль 2015 (2)
- +2014 (26)
- Ноябрь 2014 (2)
- Октябрь 2014 (5)
- Сентябрь 2014 (6)
- Июль 2014 (1)
- Июнь 2014 (2)
- Май 2014 (3)
- Апрель 2014 (6)
- Февраль 2014 (1)
- +2013 (27)
- Декабрь 2013 (2)
- Ноябрь 2013 (1)
- Октябрь 2013 (1)
- Август 2013 (1)
- Июль 2013 (3)
- Июнь 2013 (10)
- Май 2013 (1)
- Апрель 2013 (2)
- Февраль 2013 (3)
- Январь 2013 (3)
- +2012 (41)
- Декабрь 2012 (2)
- Ноябрь 2012 (3)
- Октябрь 2012 (7)
- Сентябрь 2012 (2)
- Август 2012 (1)
- Июль 2012 (3)
- Июнь 2012 (2)
- Май 2012 (6)
- Апрель 2012 (2)
- Март 2012 (7)
- Февраль 2012 (5)
- Январь 2012 (1)
- +2011 (57)
- Декабрь 2011 (6)
- Ноябрь 2011 (2)
- Октябрь 2011 (3)
- Сентябрь 2011 (5)
- Август 2011 (4)
- Июль 2011 (3)
- Июнь 2011 (3)
- Май 2011 (3)
- Апрель 2011 (4)
- Март 2011 (10)
- Февраль 2011 (5)
- Январь 2011 (9)
- +2010 (43)
- Декабрь 2010 (7)
- Ноябрь 2010 (21)
- Октябрь 2010 (14)
- Сентябрь 2010 (1)
Свежие записи
- Модуль для DLE парсинга RSS ленты с изображениями 14.04.2025
- Проверка CORS онлайн 04.04.2025
- Декодер JWT онлайн 03.04.2025
- Конвертер RGB в HEX (и обратно) онлайн 02.04.2025
- Конвертер Markdown в HTML онлайн 02.04.2025













 Автор:
Автор: 











Подскажите, как поменять начало недели с понедельника, а не с воскресенья ?